여러 애니메이션을 보면서 나도 저런거 만들수 있을까? 라는 의문이 생겨났고 리서치를해 저같은 일반인도 쉽게 애니메이션을 만들 수 있다는 것을 알게 되었습니다. 보통 전문적인 애니메이션 제작 소프트웨어는 비용이 많이 드는데요..
다행히도, 무료로 사용하실 수 있는 애니메이션 프로그램들이 있습니다!
이 포스트에서는 애니메이션 무료 프로그램중 하나인 Krita를 소개하고 나만의 애니메이션을 만드는 방법을 알아보겠습니다!
1. Krita

- Krita는 강력한 그림 그리기 도구를 제공하며, 애니메이션 기능도 갖추고 있습니다.
- 프로젝트를 생성하고, 애니메이션 타임라인을 설정합니다.
- 각 프레임에 그림을 그리거나 그림을 복사하여 프레임 간의 움직임을 만들 수 있습니다.
- 레이어 기능을 활용하여 캐릭터의 부분적인 움직임을 다룰 수 있습니다.
- 애니메이션을 미리보기하고, 필요에 따라 추가 편집을 진행할 수 있습니다.
https://krita.org/en/download/krita-desktop/
Krita Desktop | Krita
Download the latest version of Krita for FREE on your device. Available on Windows, Linux, macOS, and Android tablets.
krita.org
위에 있는 웹사이트에 들어가셔서 다운로드 받으실수 있습니다!
설치를 하시고 프로그램을 실행시키시면

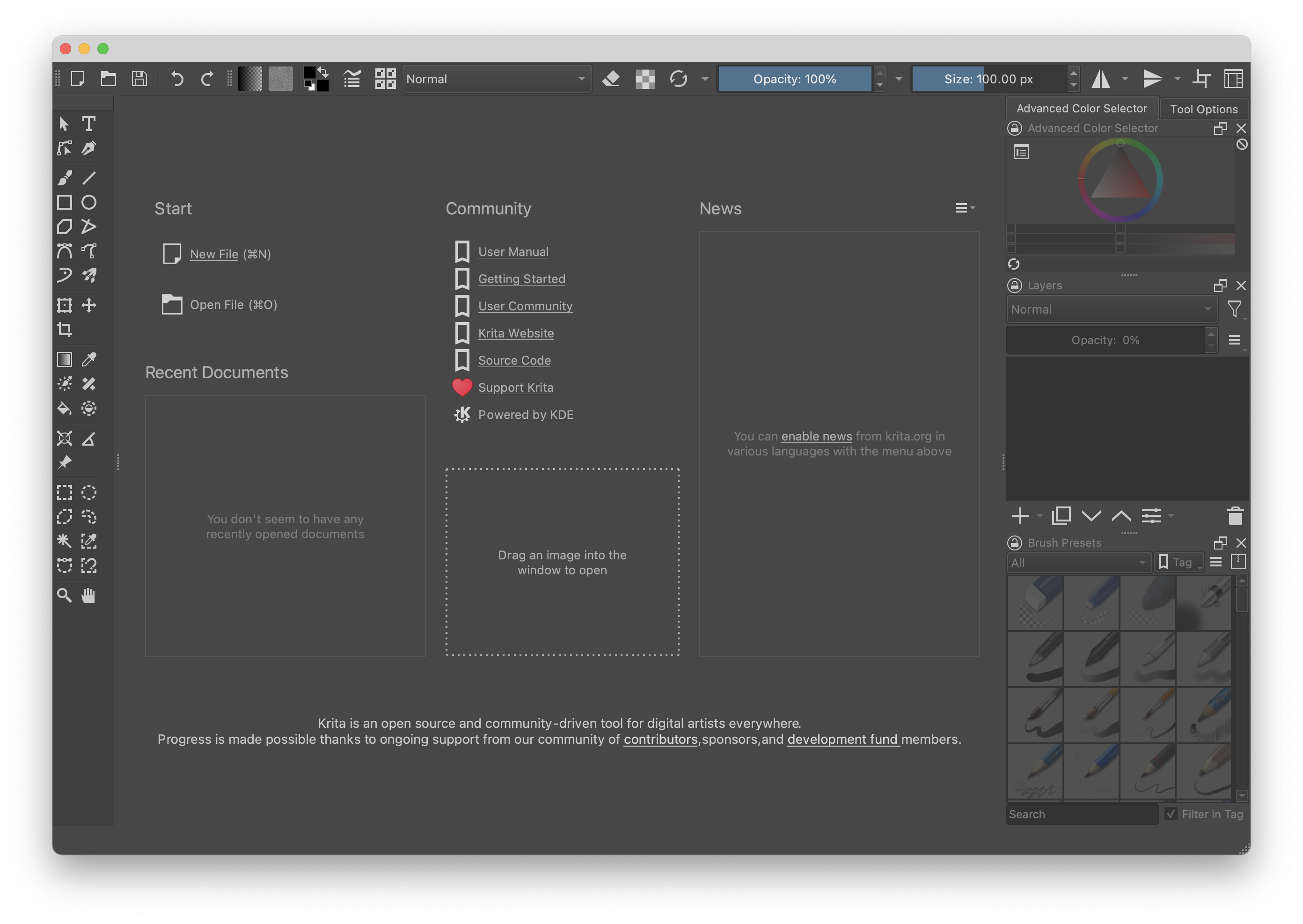
다음과 같은 화면이 보이는데요.. 여기서 왼쪽 위에 있는 Start탭 에 있는 New File 을 클릭하여 애니메이션을 만들 새로운 파일을 만들어 줍니다.

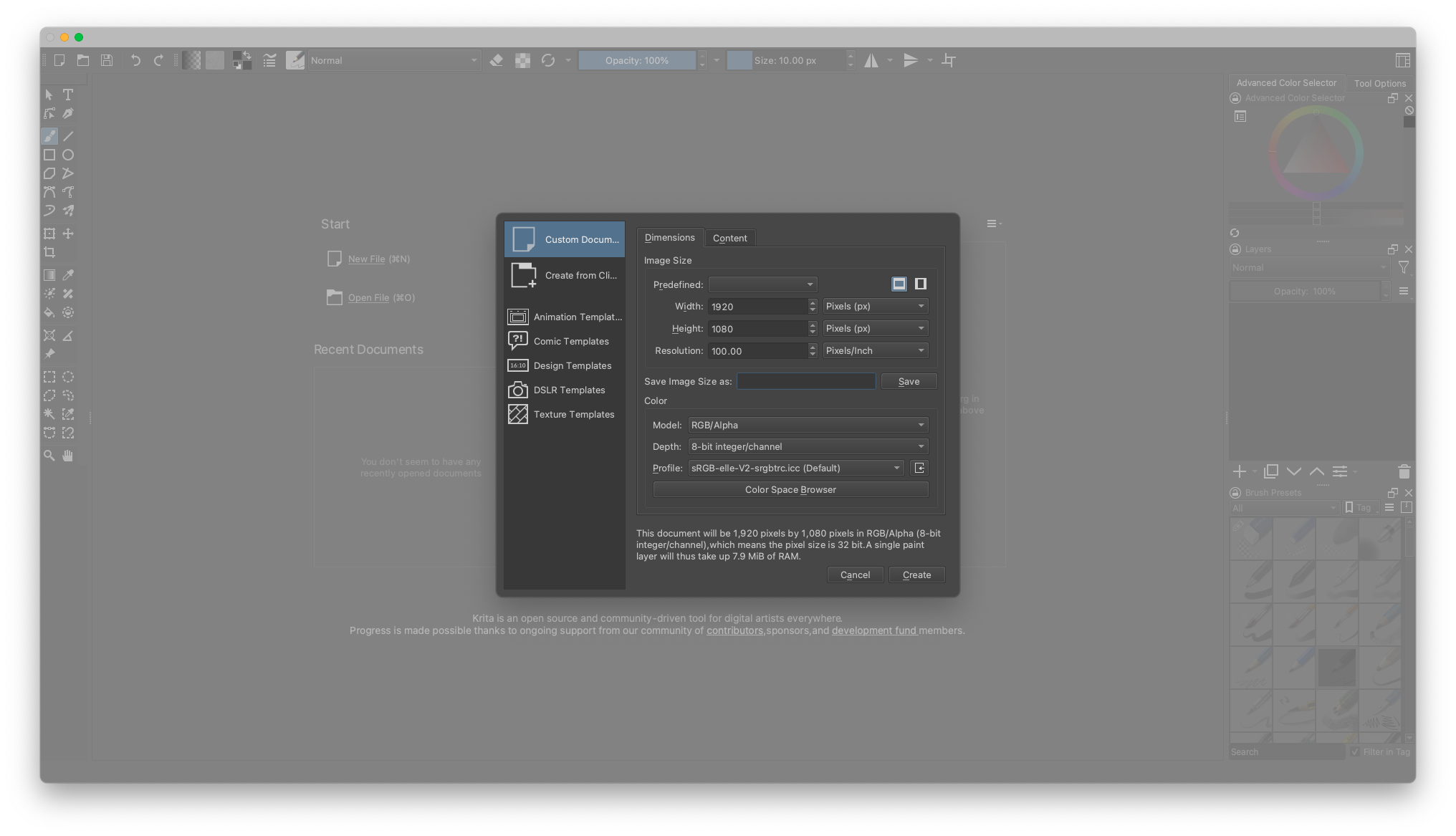
클릭하시면 이렇게 새로운 창이 뜨는데요.. 여기서 원하시는 자신만의 화면 사이즈를 지정해 주실수 있습니다. 저는 Width(가로사이즈) 는 1920, Height(세로사이즈) 는 1080, Resolution(해상도)는 100으로 설정해두었습니다.
보통 Resolution은 300으로 설정해두는 경우가 많은데 이렇게 하면 컴퓨터의 작업양이 늘어나 작업이 조금 오래걸릴 수 있습니다. 저희는 간단한 애니메이션만 만들것이기 때문에 조금 낮은 100으로 설정해 두겠습니다.
그리고 이렇게 다 설정이 끝나셨으면 오른쪽 밑에 있는 Create(생성) 버튼을 클릭하여 만들어 주시면 됩니다.

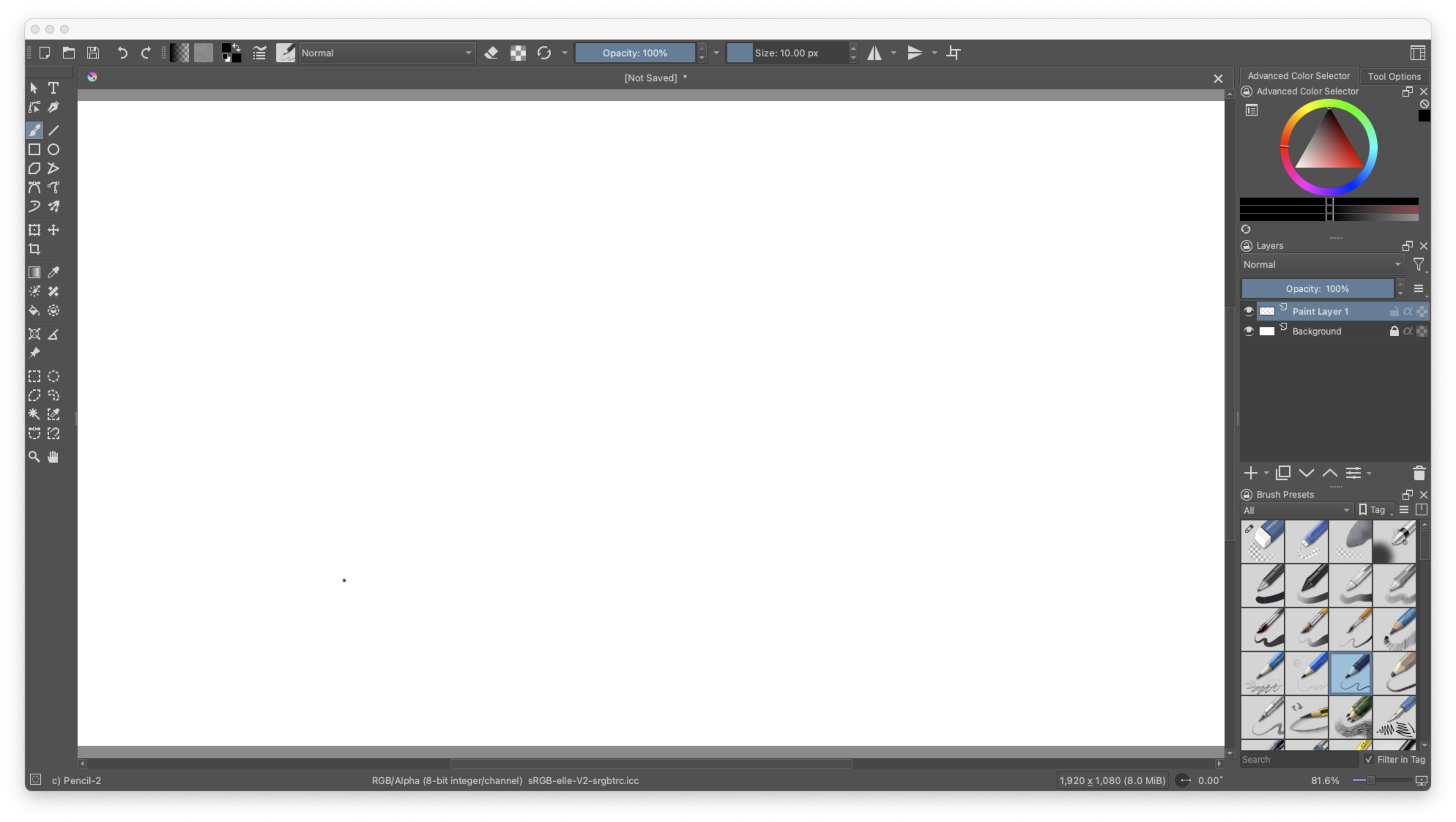
그러면 이런 화면이 뜨는데요.
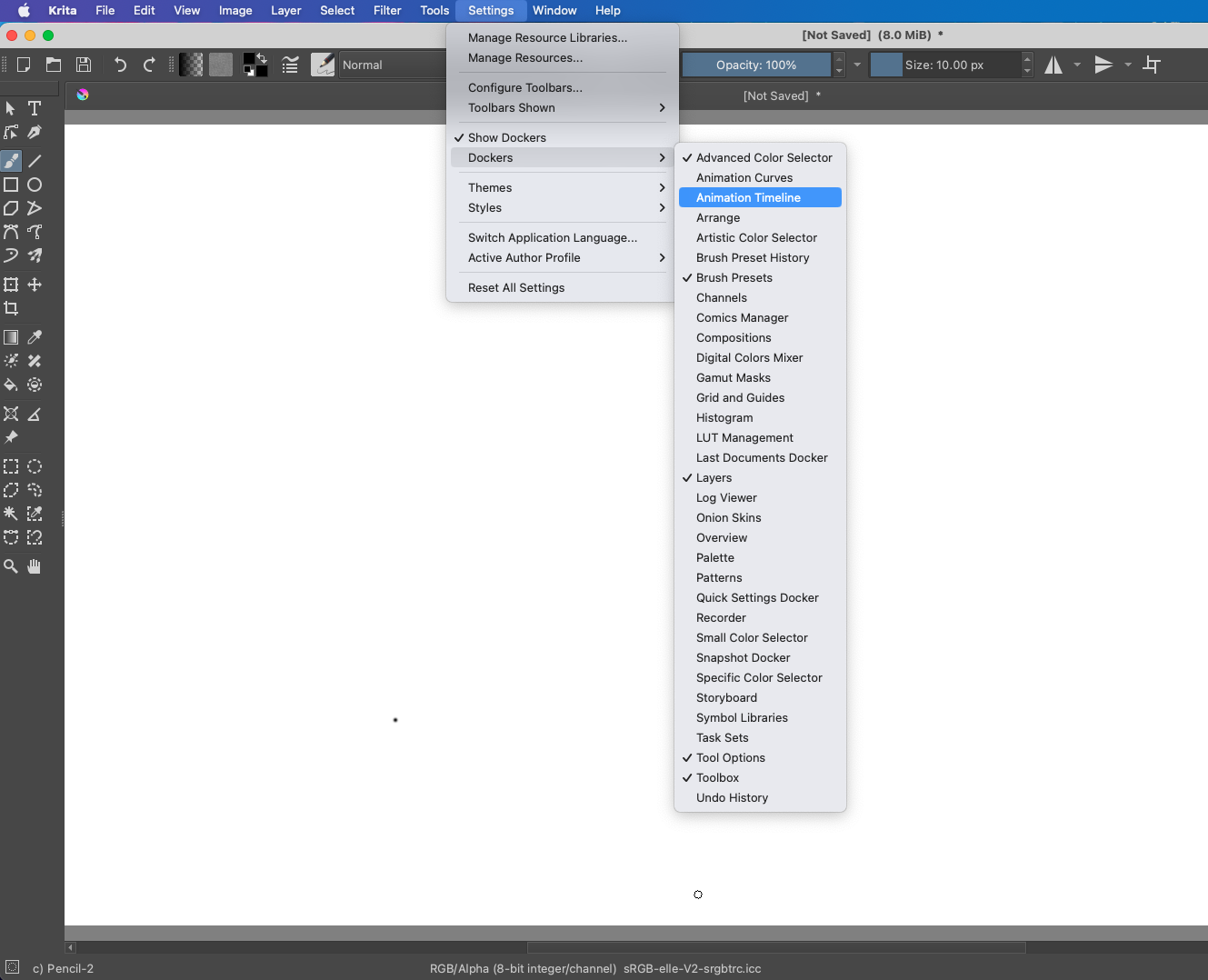
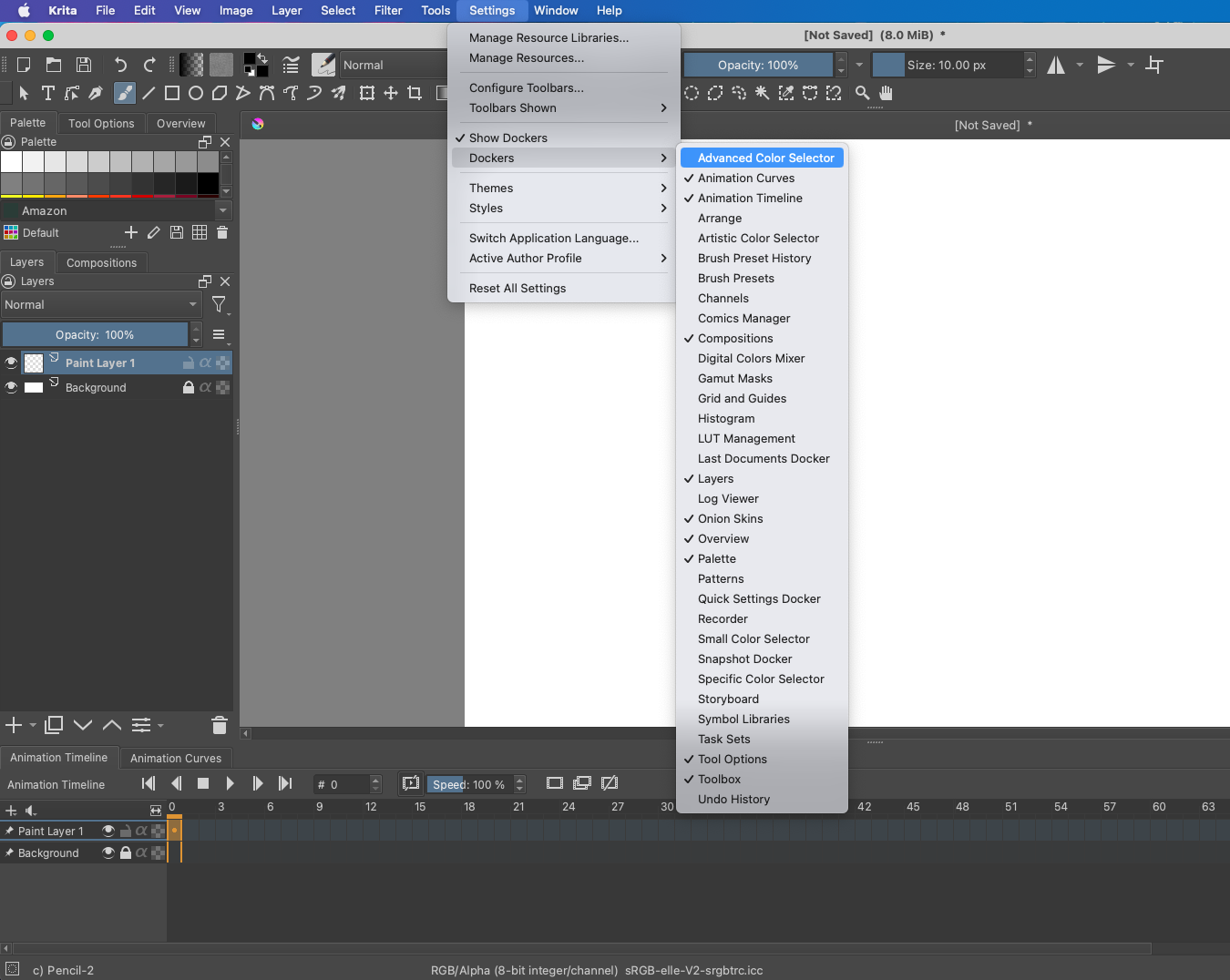
여기서 맥과 윈도우 마다 위치가 다를수도 있지만 위에 있는 Settings에 들어가 Dockers, 그리고 Animation Timeline 을 클릭해 애니메이션을 만들 환경을 만들어 줍니다.

이걸 클릭해주시면...

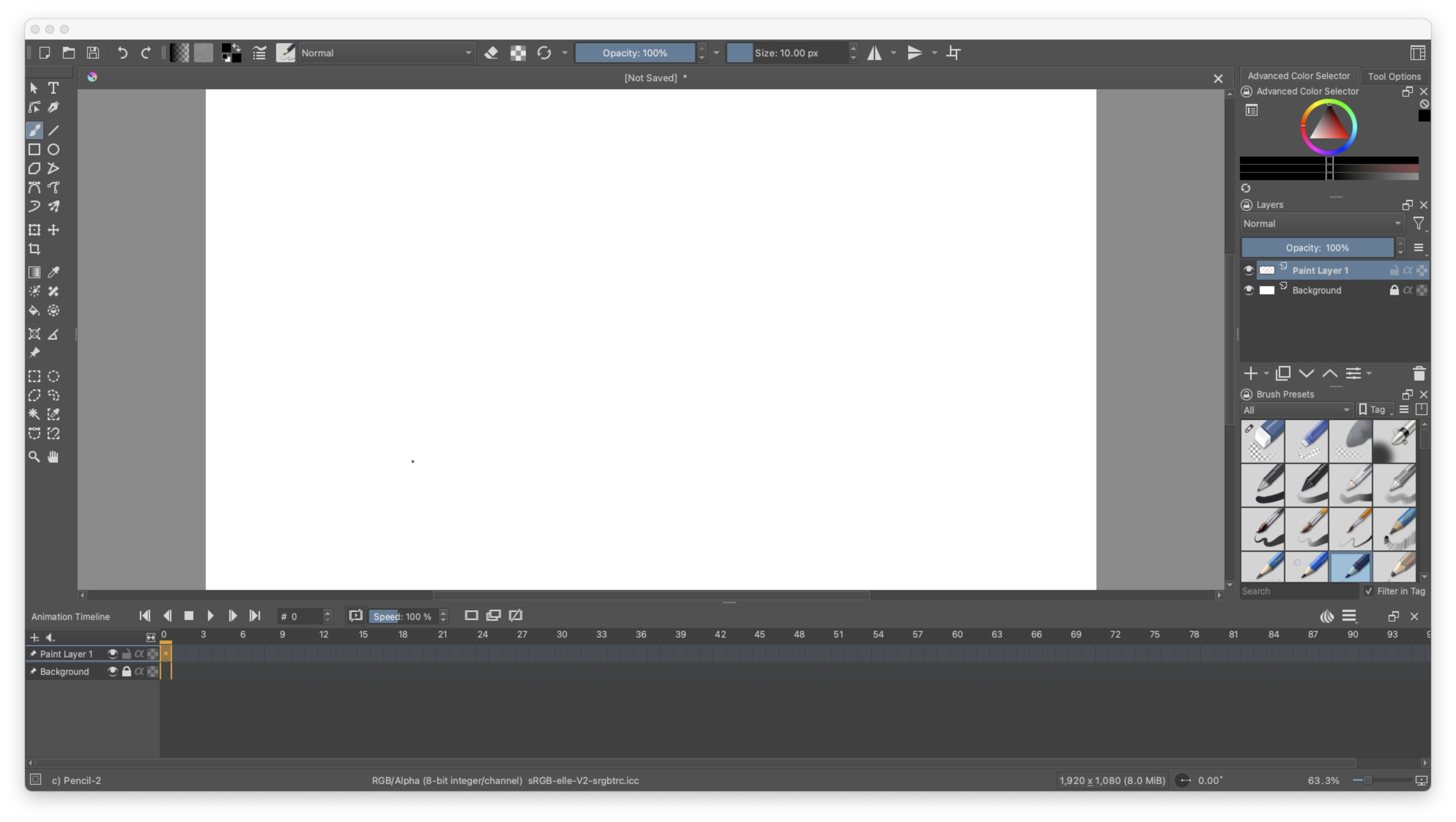
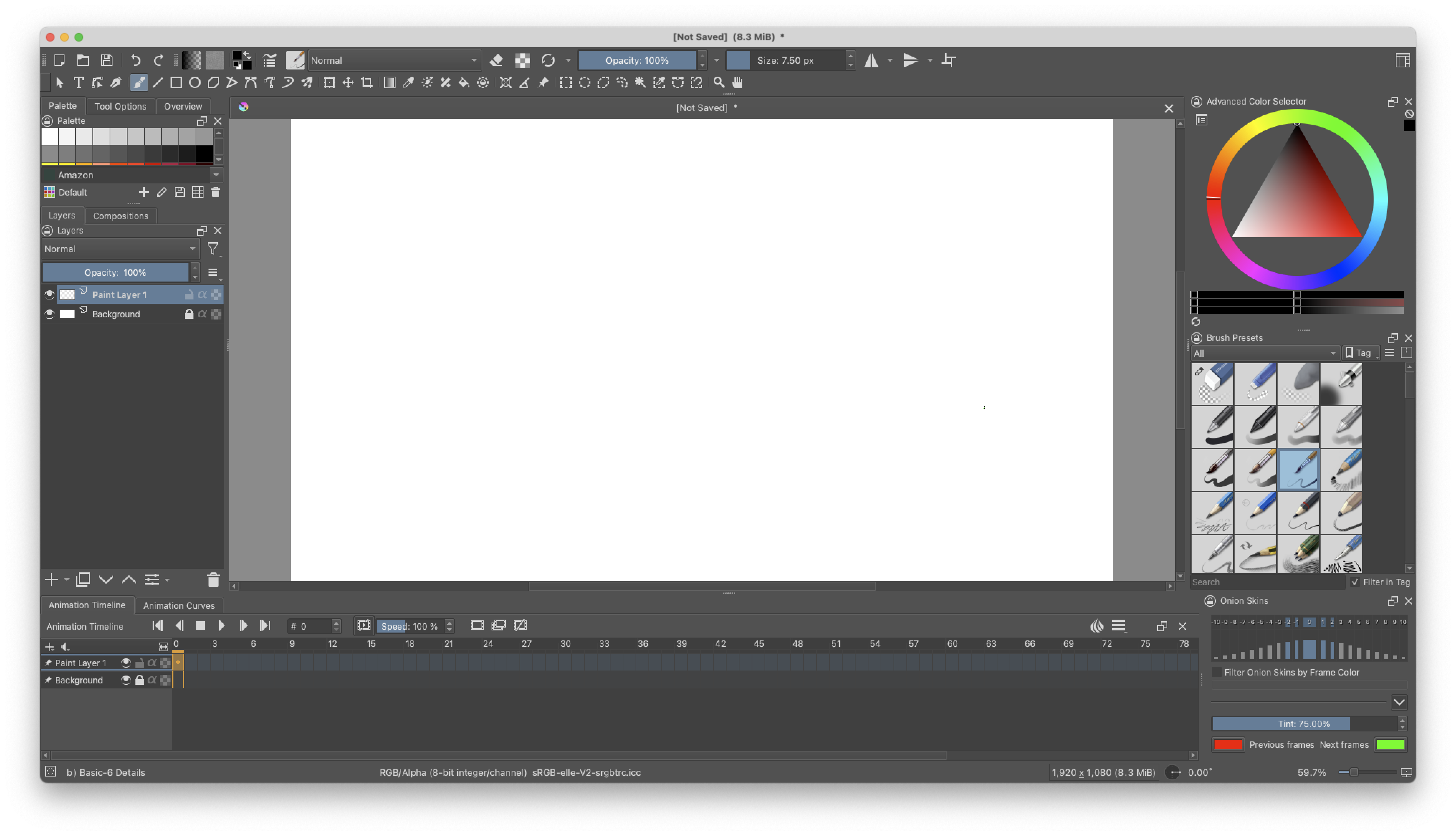
이런식으로 작업환경이 바뀝니다!
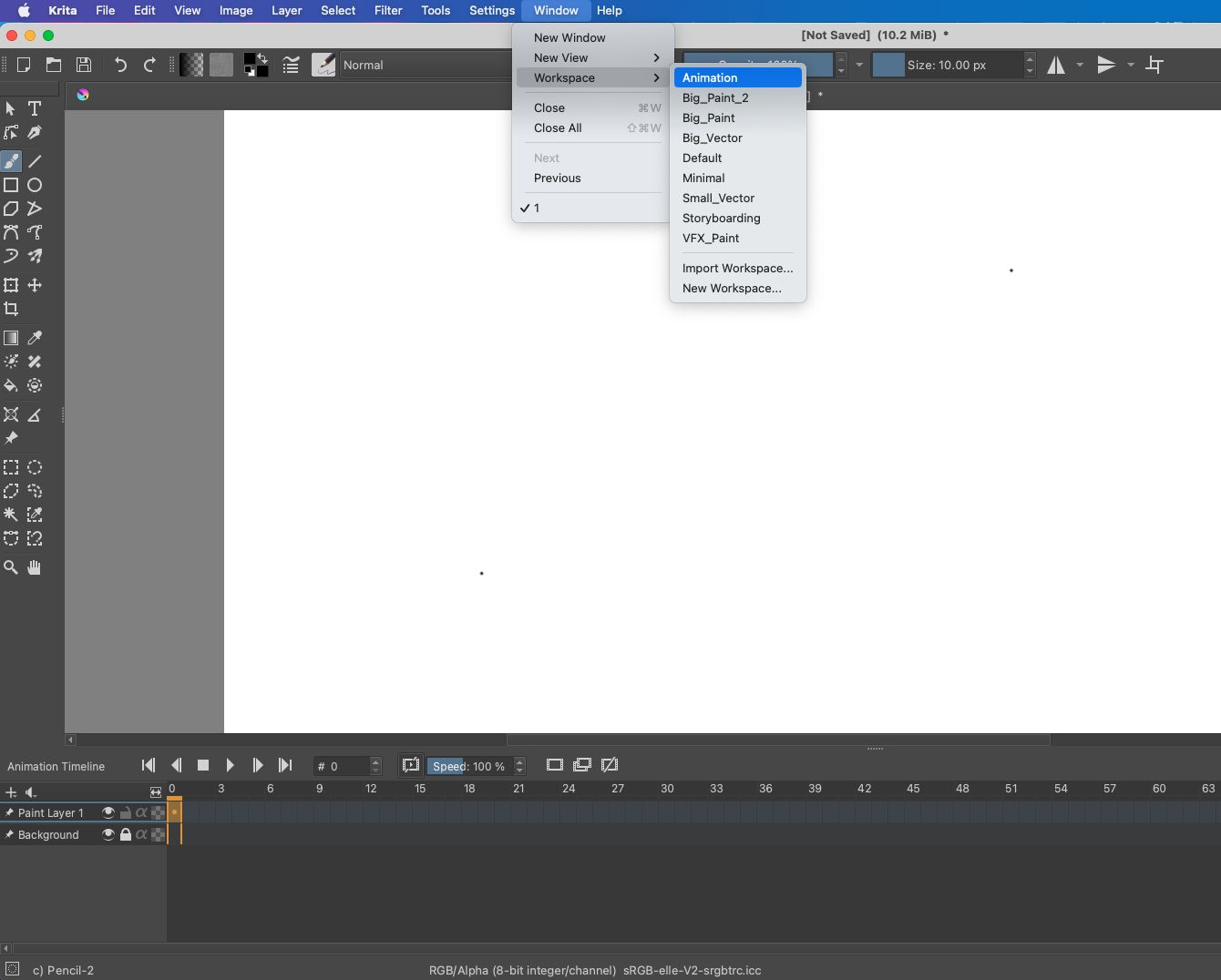
그리고 이부분은 안하셔도 되는데요. 저는 애니메이션 레이아웃으로 만들어서 진행해 보겠습니다. Window탭에 들어가셔서 Workspace탭에 있는 Animation탭을 클릭해 레이아웃을 바꿔줬습니다. 그리고 다시 돌아가고 싶으시면 Default를 클릭해 리셋해주시면 됩니다.


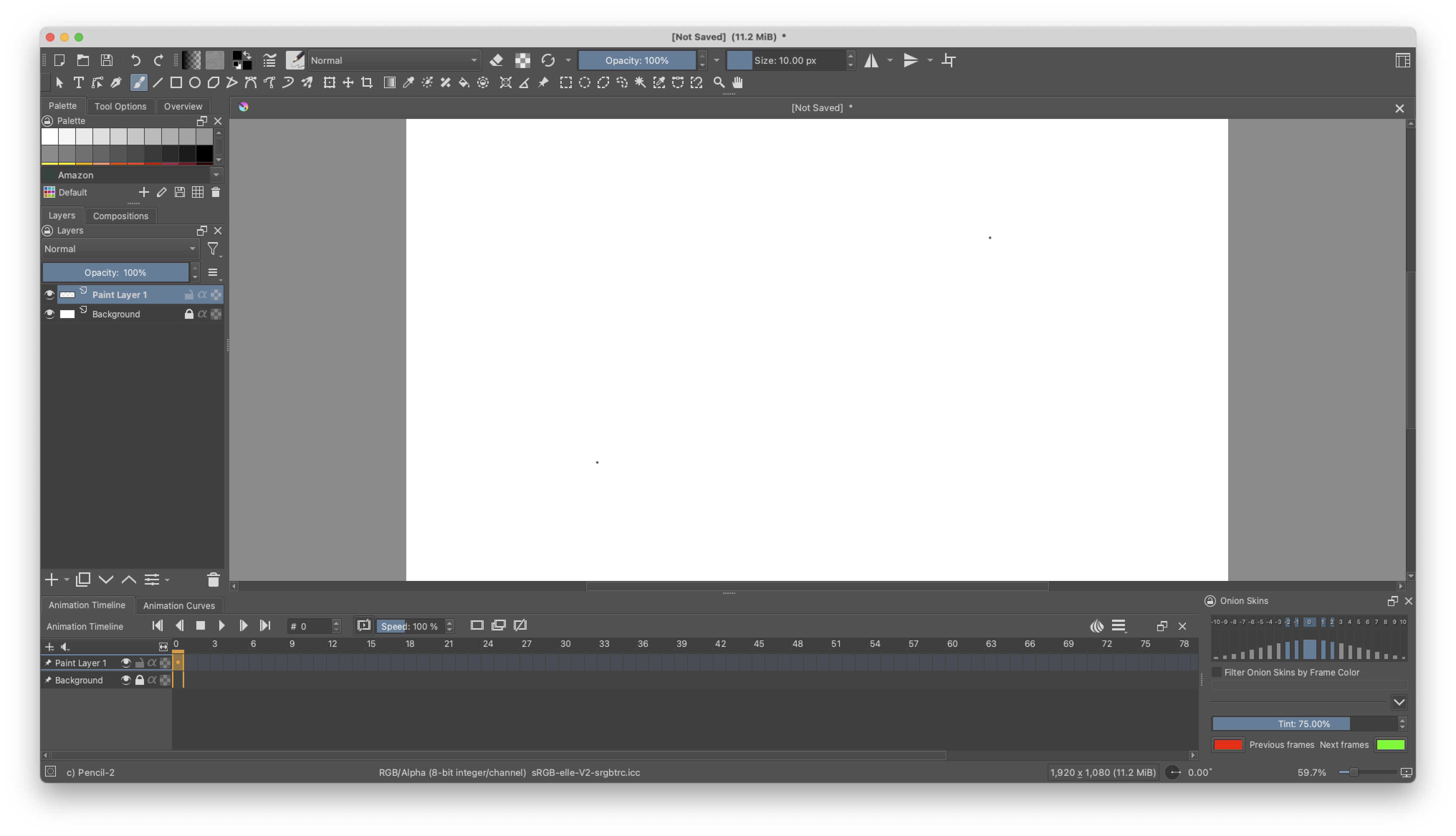
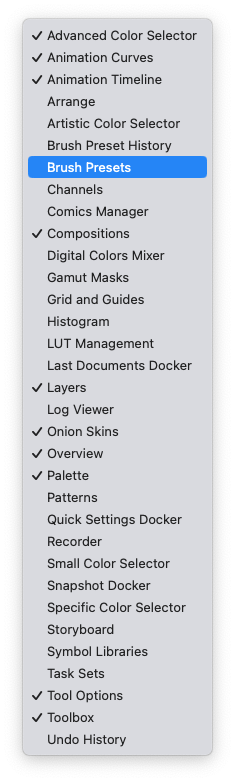
자 그리고 다시 Settings -> Dockers에 들어가 이번에는 Advanced Color Selector와 Brush Presets 를 선택해 색을 고를 수 있는 탭을 만들어 주겠습니다.


다 끝나시면 이런식으로 저희의 작업환경이 완성되었습니다!

다음 포스트에서는 이렇게 설정해둔 작업환경에서 직접 애니메이션을 만들어 보겠습니다!
[분류 전체보기] - 무료 애니메이션 프로그램 Krita를 사용해 간단한 애니메이션 만들기 2
무료 애니메이션 프로그램 Krita를 사용해 간단한 애니메이션 만들기 2
안녕하세요! 이번 포스트에서는 저번에 작업환경 설정을 마친 Krita 프로그램에서 애니메이션을 만들어 보려 합니다! [분류 전체보기] - 무료 애니메이션 프로그램 Krita를 사용해 간단한 애니메이
jastory.tistory.com
댓글